Formatera text – HTML och CSS
För längre texter som ska publiceras på webben är det vanligt att använda en ordbehandlare. När sedan texten ska transporteras från ordbehandlaren, som ofta är Microsoft Word, till ett HTML-dokument eller motsvarande kan det ske på ett par olika sätt.
Det enklaste är att kopiera och klistra in. Beroende på vilka inställningar som gäller i det publiceringsverktyg som är destination för texten medföljer olika mycket av formateringen. Det finns ibland valmöjligheter för detta.
Text
Vanlig längre text (dvs. ej sådan text som ingår i rubriker, bildtext etc.) anges med p-taggen.
html<p>Ett textstycke skrivs inom p-taggar. I regel gäller detta texter som innehåller flera meningar och bildar ett stycke. </p>
Detta gäller normalt för längre texter med flera meningar i stycken (p står för paragraph, vilket betyder stycke på engelska). När flera stycken utgör en text kan varje stycke avslutas med en stängd p-tagg.
Radbrytning
Ibland försvinner radbrotten då texten klistras in från Word till HTML-dokument. Det går då att manuellt skapa en tom rad där detta önskas genom Enter alternativt Shift+Enter beroende på hur det ska se ut. I en HTML-editor kan radbrytningen skapas i kodläge genom att infoga br-taggar alternativt omge med p-taggar.
htmltextstycke<br><br>
<p>textstycke</p>
Skillnaden är att br-taggen anger en tomrad (observera att det krävs två br-taggar efter varandra för en tom rad då den första bara anger en ny rad), medan p-taggen används för att skapa stycken med mellanrum sinsemellan. Det går att finjustera radavståndet mellan stycken genom att ange värden för p i css-koden:
cssp {margin-top: 1em;margin-bottom: 1em;}<!—normalt styckeavstånd -->
p {margin-top: 1.5em;margin-bottom: 1.5em;}<!—utökat styckeavstånd -->
Fetstil och kursivering
Det finns två taggar för fetstil respektive kursiv stil i HTML.
html
<b>fetstil</b>
<strong>fetstil</strong>
<i>kursiv stil</i>
<em>kursiv stil</em>
När det gäller fetstil är b- och strong-taggarna (b står för bold) utbytbara. De skiljer sig alltså inte funktionellt.
När det gäller kursiv stil har däremot i- och em-taggarna (vilka står för italic respektive emphasis) inte helt samma funktionella betydelser. Skillnaderna är främst semantiska och av mindre funktionell betydelse, vilket gör att många negligerar (eller är ovetande om) dessa. Men vill du vara noga ska em-taggen användas för kursivering i form av betoning och i-taggen för kursivering när det gäller namn på sådant som titlar. Läs vidare om hur kursivering används i språket.
Textfärg
Textfärgen ändras i stilmallen, antingen genom att skriva färgens namn på engelska eller genom en hexadecimal färgkod. Det räcker att deklarera med "color" för textfärg:
csscolor:#222<!—svartgrått -->
color:#444<!—mörkgrått -->
color:#888<!—grått -->
Anges "grey" motsvarar detta för övrigt #808080. Om inget värde anges för färg blir det den färgen som är "default" i användarens webbläsare.
Punktlistor och numrerade listor
Punkt- och nummerlistor skapas i HTML-dokumentet genom ul- respektive ol-taggarna. Därtill ska varje del i listan anges med li-taggar:
html<ul>
<li>punkt ett onumrerad</li>
<li>punkt två onumrerad</li>
<li>punkt tre onumrerad</li>
</ul>
<ol>
<li>punkt ett numrerad</li>
<li>punkt två numrerad</li>
<li>punkt tre numrerad</li>
</ol>
Listor kan formateras gällande avstånd, utseende på punkter et cetera i stilmallen.
Blockcitat
För blockcitat används blockquote-taggen:
html<blockquote>
Blockcitat här.
</blockquote>
Det går även att referera till en källa i samband med ett blockcitat genom att infoga cite-taggen:
html<blockquote cite="https://www.prefix.nu/formatera-text.html">
Det går även att referera till en källa i samband med ett blockcitat genom att infoga cite-taggen.
</blockquote>
Notapparat
När det gäller specifika områden som en notapparat är det värre. Word har funktioner med vilka det går att skapa källhänvisningar i form av slutnoter, fast det finns inget sätt att exportera noterna till ett HTML-dokument där dessa fullt ut bibehålls.
Om inte ett WCSM (Webbpubliceringssystem) används som har funktioner för just detta är alternativet som återstår att manuellt återskapa fotnoterna samt de korslänkar som gärna får finnas mellan noterna i texten och referenserna på slutet.

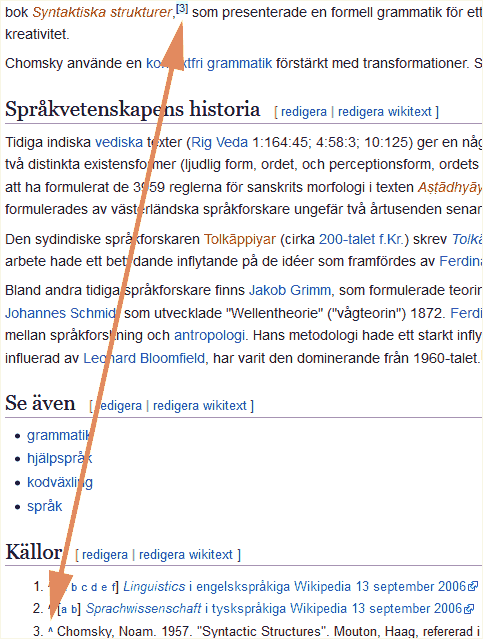
Exempel från Wikipedia med korslänk mellan fotnot och referens.
Än mer tidsödande blir det om texten vid ett senare tillfälle ska redigeras. Kanske ska den omdisponeras eller så ska ny text infogas med nya referenser. Detta kan medföra ytterligare manuellt arbete med att omskapa noterna så att de passar med den uppdaterade texten.
Om du ändå på egen hand vill skapa en notapparat med slutnoter i ett HTML-dokument med korslänkar kan du använda ett av följande kodalternativ i texten
html<a href="#fn1">[1]</a> <!—siffror med klamrar -->
<sup><a href="#fn1">[1]</a></sup> <!—upphöjda siffror med klamrar -->
<sup><a href="#fn1">1</a></sup> <!—upphöjda siffror utan klamrar -->
… och följande kod för källhänvisningen under brödtexten:
html<p><a name="fn1">1.</a>notens referens</p>
Observera att du måste ändra "fn1" till "fn2", "fn3", "fn4" och så vidare på båda ställena för att länkarna ska fungera mellan respektive noter och referenser.
Dessvärre kan det alltså vara krångligt att använda sig av fotnoter/slutnoter vid publicering på webben. Ett förslag för att förenkla detta genom bland annat nya taggar i form av <note> och <noteref> för HTML5 har lagts fram.
Mer läsning
Länkar till andra artiklar.