Läsbarhet och den läsvänliga texten
Texter skrivs i första hand för läsarens skull och bör därför anpassas för denne. Ökad läsbarhet sker genom sådant som hänsyn till typsnitt, radavstånd, radlängd, marginaler och bilders placering. Påverkar gör också språkliga och stilistiska faktorer.
Radavstånd
Att använda för näraliggande eller för glesa rader gör i båda fallen avkall på läsbarhet. Drygt en halv textrads höjd som mellanrum är något att utgå från. Radavstånden kan behöva ökas mer vid långa textrader och omvänt kan smala textsjok se väl glesa ut med standardiserat avstånd.
När det gäller texter som ska överlämnas för granskning (t.ex. manus till förlagslektör) brukar dubbelt radavstånd anbefallas eftersom det ska finnas utrymme till anteckningar inuti texten.
Radlängd
Vad som är en optimal radlängd beror på textens övriga typografi och miljö. Fallen är många, allt från en tidskrift med flerspaltig text till webbsidor som ska kunna beses med olika skärmstorlekar.
Språkrådets allmänna rekommendation är 55–60 nedslag per rad (källa: Svenska skrivregler. 2017).
När det gäller textutformning i webbmiljö kan du använda en typografikalkylator för att anpassa tecken per rad med radbredd och teckenstorlek (teckengrad).
Teckenstorlek (teckengrad)
Teckenstorleken eller teckengraden – det senare refererar till det typografiska höjdsystemet och anges i punkter – är en väsentlig del i läsupplevelsen. I en läsvänlig text ska inte läsaren tvingas anstränga sig för att se vad det står, vilket reducerar läshastigheten och kan medföra annat omak som huvudvärk (tänk på att människor i olika åldersgrupper kan ha olika bra syn).
I böcker rekommenderas av Språkrådet en teckengrad på 10–12 punkter. I webbmiljö refereras det ofta till textstorlek i pixlar och i takt med ökad skärmupplösning har en ökning av textstorleken följt med. Vanligt är textstorlekar på 14–16 pixlar (avser då den löpande texten).
Text med textstorleken 12 pixlar.
Text med textstorleken 14 pixlar.
Text med textstorleken 15 pixlar.
Text med textstorleken 16 pixlar.
Text med textstorleken 18 pixlar.
Tänk på att större text inte nödvändigtvis är mer lättläst. Ju större texten blir, desto mer breddas ordbilderna och ögat måste söka efter fler fixeringspunkter. Mätningar av ögonrörelser har visat att när vi läser fixerar vi normalt blicken på mellan 7–20 tecken och sedan hoppar vi mellan textsjok snarare än läsa ord för ord.
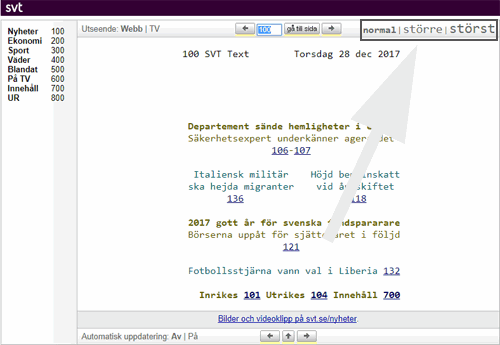
Den digitala utformningen av text har möjliggjort ytterligare förbättringar av läsvänlighet genom att användaren själv kan justera textstorleken.

Nätversionen av SVT Text ger användarna möjlighet att öka textens storlek.
Är du webbutvecklare kan du ordna detta med java script, se exempel på hur sådan kod skrivs.
Typsnitt
För längre texter rekommenderas typsnitt med seriffer, till exempel Times och Georgia. Ibland används ett annat typsnitt för rubriker och för dessa rekommenderas linjära typsnitt, till exempel Arial och Helvetica. Se vidare Typsnitt och dess användning.
Sidmarginaler
Tomma marginaler runt om texten bidrar till en positiv läsupplevelse. Sidmarginaler behövs även då läsningen sker vid skärm. Och fastän det är frestande att kapa det mesta av sidmarginalerna vid mobilanpassning för att minska behovet av scrollning bör marginaler behållas då läsningen tjänar på detta.
Rak- eller ojämn högermarginal?
Raka högermarginaler är lockande att använda då det ofta ger ett snyggare typografiskt intryck. Rak högermarginal bör dock inte användas vid korta radlängder då det lätt uppstår stora gap i texten, vilket försämrar läsbarheten. Tänk på att inbäddade bilder i texten kan skapa partiellt korta radlängder.
Ojämn avstavning är i de flesta fall att föredra ur läsbarhetssynpunkt. Kortare radlängder kan fordra avstavning för att långa ord inte ska medföra för stora ojämnheter i högermarginalen.
Språkliga aspekter
Inom fältet textgranskning nämns särskilt tre områden som påverkar om texten är lätt eller svår att läsa:
1. Vanliga kontra ovanliga ord: Varje ord i en text som läsaren saknar kännedom om försvårar självklart förståelsen av innehållet. För en skribent är det viktigt att ha en känsla för läsekretsen och lägga sig på en lagom nivå. För många okända ord kan få en läsare att vända texten ryggen, å andra sidan kan en alltför ringa ordvariation göra läsaren ostimulerad.
2. Låg kontra hög nominalkvot: Nominalkvot används som mått på informationstätheten i en text. Hög täthet av information ger en hög nominalkvot. Avgörande är fördelningen av ordklasser. Hög andel substantiv leder till högre informationstäthet medan hög andel verb leder till lägre. Även prepositioner och particip ger ökad nominalkvot medan pronomen och adverb minskar den.
3. Enkla kontra komplexa meningsuppbyggnader: Relativt korta meningar bidrar i regel till en lättläst text. Vad som däremot kan bidra till en svårläst text är långa meningar med inskjutna bisatser, som denna mening, vilken borde varit slut flertalet ord tillbaka. Det kan även röra sig om meningar som denna med lång startsträcka, vilket i ett satsschema kallas för fundament. (Samma mening kunde skrivas med kortare fundament: Även meningar med omständliga fundament kan göra texten mer svårläst.)
Det går att få mätbara värden kring dessa faktorer genom att formler fastställer värden utifrån bland annat mängden korta kontra långa ord. För svenska texter används Läsbarhetsindex (LIX) och ett verktyg på nätet hittar du på lix.se. För engelska texter används Flesch-Kincaid-skalan och ett verktyg hittar du på webfx.com.
Avpassad meningslängd
Även om enkla meningar ger en mer lättläst text är det viktig att variera då enbart korta meningar skapar en text som meddelar sig stötvis. För den som vill ha ett rättesnöre är 10 till 25 ord per mening en vedertagen rekommendation för en text med hög läsbarhet. Detta är annars ett område där det finns utrymme för stilistiska avvikelser.
Högre läsförståelse med ingress och metatext
Ibland underlättar det för läsaren om denne får reda på i början av texten vad som ingår i innehållet. Detta sker ofta i ingressen, men kan också ske genom en så kallad metatext placerad som ett stycke i början av ett avsnitt.
Undvika formella ord
Formella ord används både medvetet och omedvetet i skriftspråk, vilket kan tillföra onödiga svårigheter för en läsare att ta till sig innehållet. Formella ord är frekventa i byråkratiska skrivelser med så kallad kanslisvenska. Regeringskansliet har sammanställt en "svart lista" med ord och fraser som med fördel kan ersättas för att minska det formella i tilltalet. Ett urval från denna lista av ord och ersättningsord som kan förekomma i vanligt skribentspråk kan ses nedan (med det moderna ordet till höger):
Anbringa – fästa
Anmoda – uppmana
Avge – ge
Avsända – sända
Bereda – ge
Efterkomma – följa
Erfara – få veta
Erhålla – få
Föranleda – leda till
Föreligga – finnas
Företa – göra
Handha – sköta
Hörsamma – lyda
Nyttja – använda
Underlåta – låta bli
Uppbära – få
Utröna – ta reda på
Åtnjuta – få
Framhäva text
Om du vill framhäva ett ord eller flera kan du göra detta med fetstil i första hand. Det går också att använda en alternativ textfärg och eventuellt i kombination med fetstil.
Även kursiv stil kan användas för att framhäva saker i texten, inte minst titlar och namn på begrepp, men också specifika ord.
För att bevara effekten av den framhävda texten bör du vara sparsam med fetstil och kursivering. Du bör också undvika att skriva text med versaler, förutom i vissa undantagsfall, såsom ”OBS!”.
Populärt i exempelvis tidskrifter är att visa ryckcitat som är utdrag från samma text med större bokstäver och eventuellt annat typsnitt och färg. Detta bidrar inte till en mer läsvänlig text i sig, men kan fungera intresseväckande och stimulera läsaren att fortsätta läsa.
Framhäva genom att strukturera i listform
Som en fortsättning av ovanstående kan det infogas ett annat högst populärt grepp när det gäller textutformning, vilket framför allt gäller på webben, nämligen att dela in texten i numrerade avsnitt och på så sätt förmedla den i listform.
Titeln på denna artikel kunde i stället ha hetat något i stil med ”10 sätt att skapa en läsvänlig text” och sedan skulle varje rubrik inletts med en siffra.
Detta är inte lika mycket typografiskt föranlett som psykologiskt: av många läsare tas det emot positivt genom det till synes lättillgängliga i konkretionen och fragmenteringen. Det signalerar också ofta en förenkling av ämnet, vilket för andra läsare kan uppfattas negativt.
Att undvika mångordighet
Att undvika mångordighet handlar inte om att använda så få ord som möjligt utan att rensa ut sådant som inte behövs. Vad som "behövs" är givetvis delvis subjektivt, men rent generellt kan läsaren vara behjälpt av att texten är koncis och utan överflödiga ord. Varför är då en text med färre ord bättre? Ett av svaren är att mångordighet ibland inte bidrar med mycket annat än att texten tar längre tid att läsa.
Som ett exempel kan vi jämföra första meningen i denna artikel. Före redigering löd denna:
Texter skrivs i första hand för läsarens skull och därför bör de som en konsekvens anpassas för dennes behov.
Efter redigering blev det kvar:
Texter skrivs i första hand för läsarens skull och bör därför anpassas för denne.
Vad som var 19 ord blev 14 utan att något väsentligt försvann. Att finna alla förekomster av onödiga ord kräver mycket korrekturläsning och säkerligen går det hitta exempel på redundans på denna sida.
Bilder
Även bilder förtjänar att nämnas i anslutning till den läsvänliga texten. Bilder bidrar med omväxling och kan illustrera saker ur textinnehållet.
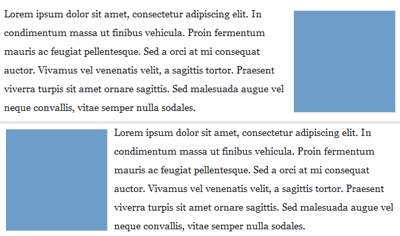
Om bildplaceringen inte är mellan två stycken utan en inbäddning i texten görs är en högerställd bild att föredra. Detta bryter inte av den vänstra textlinjen, vilket bör undvikas då text läses från vänster.

Det övre exemplet vinner i läsvänlighet.
Se även instruktioner för bildtext.
(Källor: Uppdrag textgranskning. Sara Rösare och Anki Mattson. 2017; Webbredaktörens skrivhandbok - klarspråk på nätet. Karin Guldbrand och Helena Englund Hjalmarsson. 2016; Svarta listan - ord och fraser som kan ersättas i författningsspråk. Regeringskansliet)